배너 섹션, 갤러리 섹션, 미디어+텍스트 섹션, 텍스트 섹션, 퀵 메뉴 섹션, 전광판 섹션을 소개하는 페이지입니다.
이미지와 동영상, 텍스트를 적절히 활용하여 더 감각적인 스토어를 만들어 보세요.
① [셀토어 > 웹사이트 > 테마]에서 디자인 편집하기 클릭 후 좌측 메인 패널의 [페이지 > 내 페이지]에서 콘텐츠를 추가할 페이지를 선택
② 콘텐츠를 추가하고 싶은 영역(헤더 영역, 본문 영역, 푸터 영역) 옆 + 아이콘을 클릭
③ 원하는 섹션을 추가
이미지는 5mb 이하의 png, jpg, jpeg, webp, gif 파일,
동영상은 10mb 이하의 mp4 파일만 업로드할 수 있습니다.
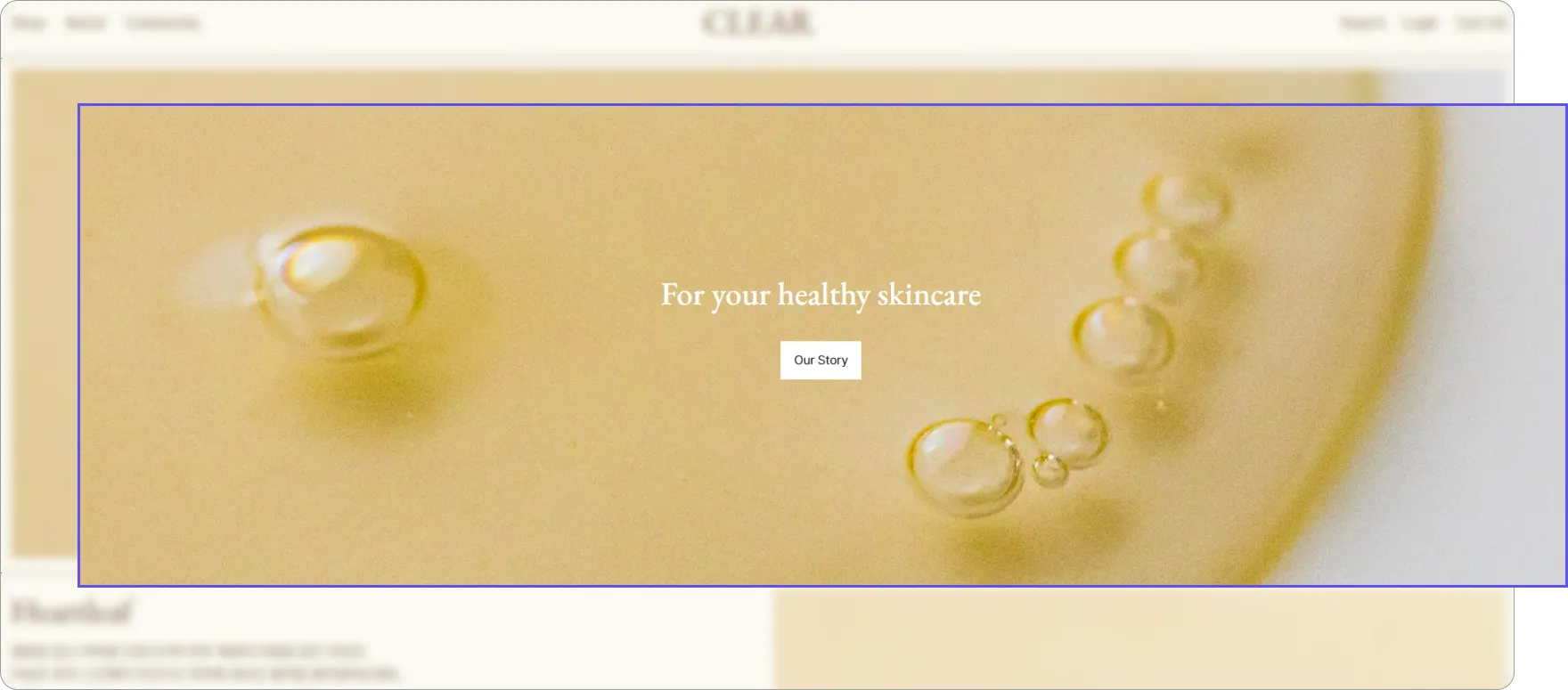
배너 섹션
이미지와 동영상을 배너로 보여 주는 섹션입니다.
Grid 테마 - Clear 템플릿의 배너 섹션
좌측 메인 패널의 [섹션] 옆 + 아이콘을 클릭하면 나타나는 창에서 배너를 추가해 주세요.
•
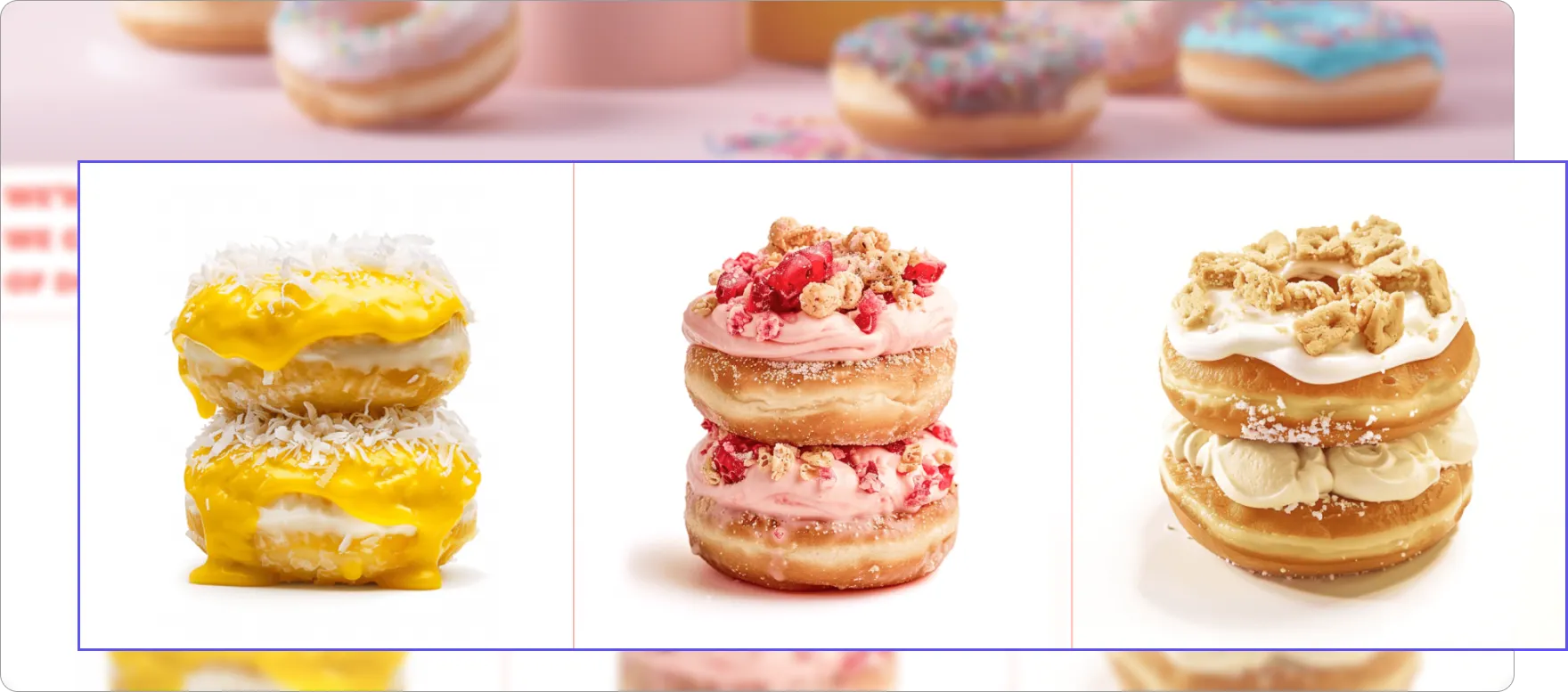
갤러리 섹션
이미지와 동영상을 갤러리로 보여 주는 섹션입니다.
Grid 테마 - Pop 템플릿의 갤러리 섹션
좌측 메인 패널의 [섹션] 옆 + 아이콘을 클릭하면 나타나는 창에서 갤러리를 추가해 주세요.
설정할 수 있는 항목은, 현재 작업 중인 테마의 가이드를 클릭하여 확인해 주세요.
미디어+텍스트 섹션
이미지 또는 동영상을 텍스트와 함께 보여 주는 섹션입니다.
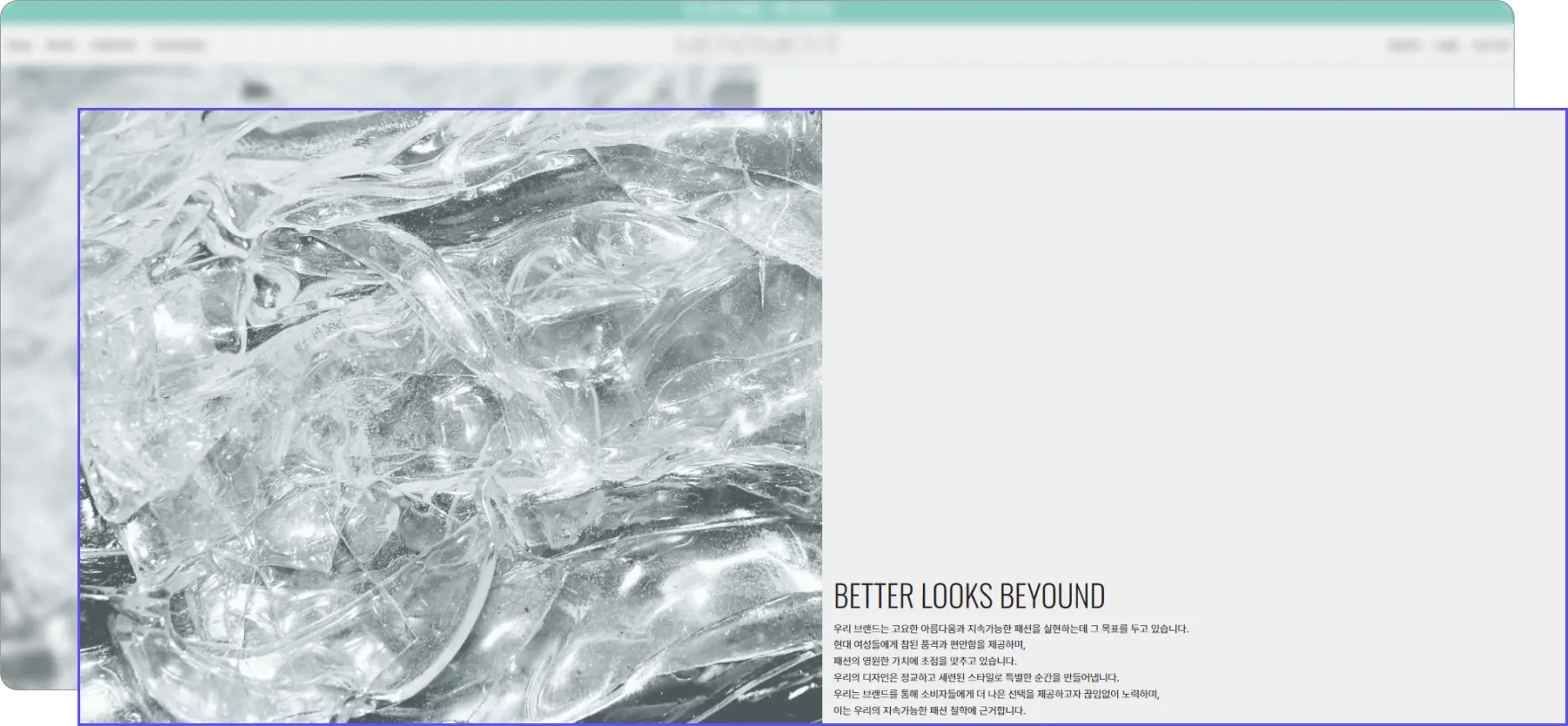
Grid 테마 - Luminous 템플릿의 미디어+텍스트 섹션
좌측 메인 패널의 [섹션] 옆 + 아이콘을 클릭하면 나타나는 창에서 미디어+텍스트를 추가해 주세요.
설정할 수 있는 항목은, 현재 작업 중인 테마의 가이드를 클릭하여 확인해 주세요.
텍스트 섹션
텍스트 요소를 보여 주는 섹션입니다.
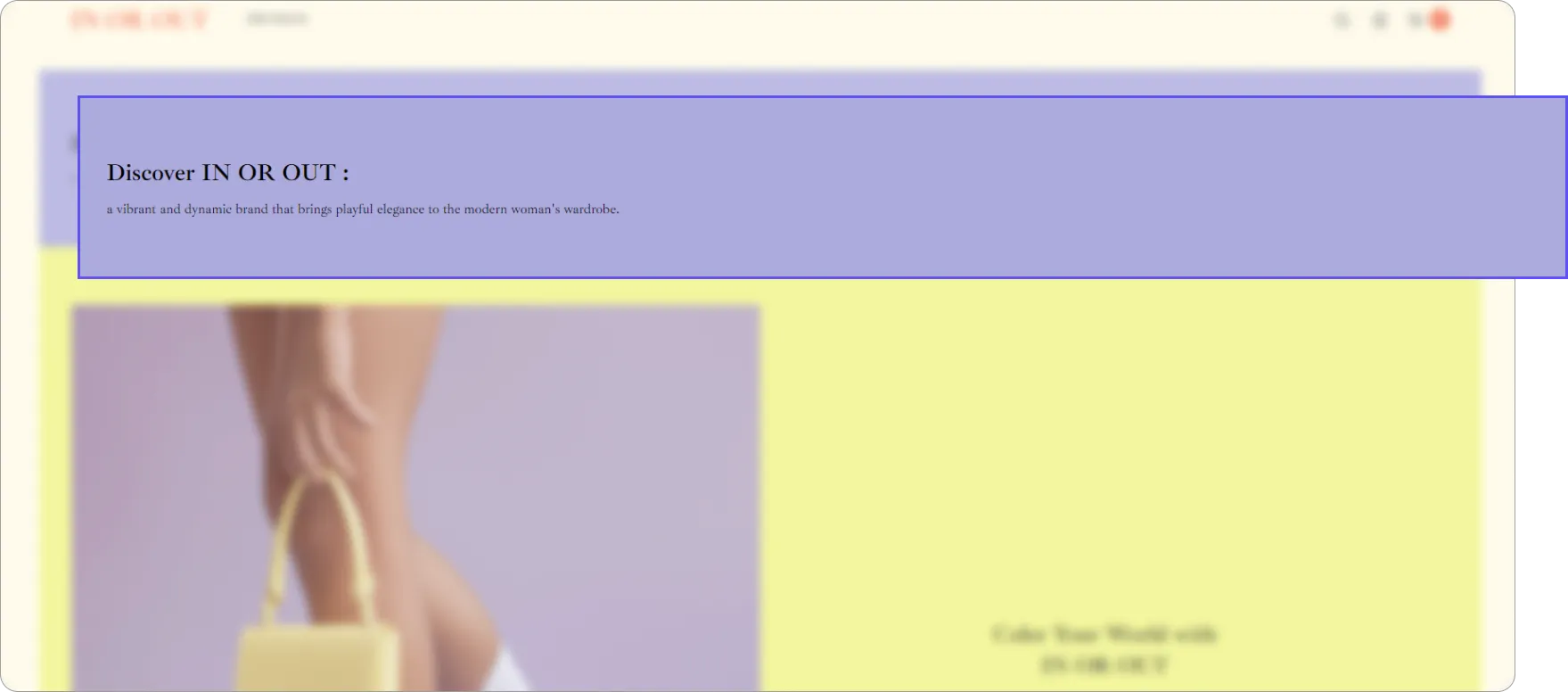
Essential 테마 - Vivid 템플릿의 텍스트 섹션
좌측 메인 패널의 [섹션] 옆 + 아이콘을 클릭하면 나타나는 창에서 텍스트를 추가해 주세요.
설정할 수 있는 항목은, 현재 작업 중인 테마의 가이드를 클릭하여 확인해 주세요.
퀵 메뉴 섹션
특정 페이지와 연결되는 링크의 목록을 이미지와 함께 사용할 수 있는 섹션입니다.
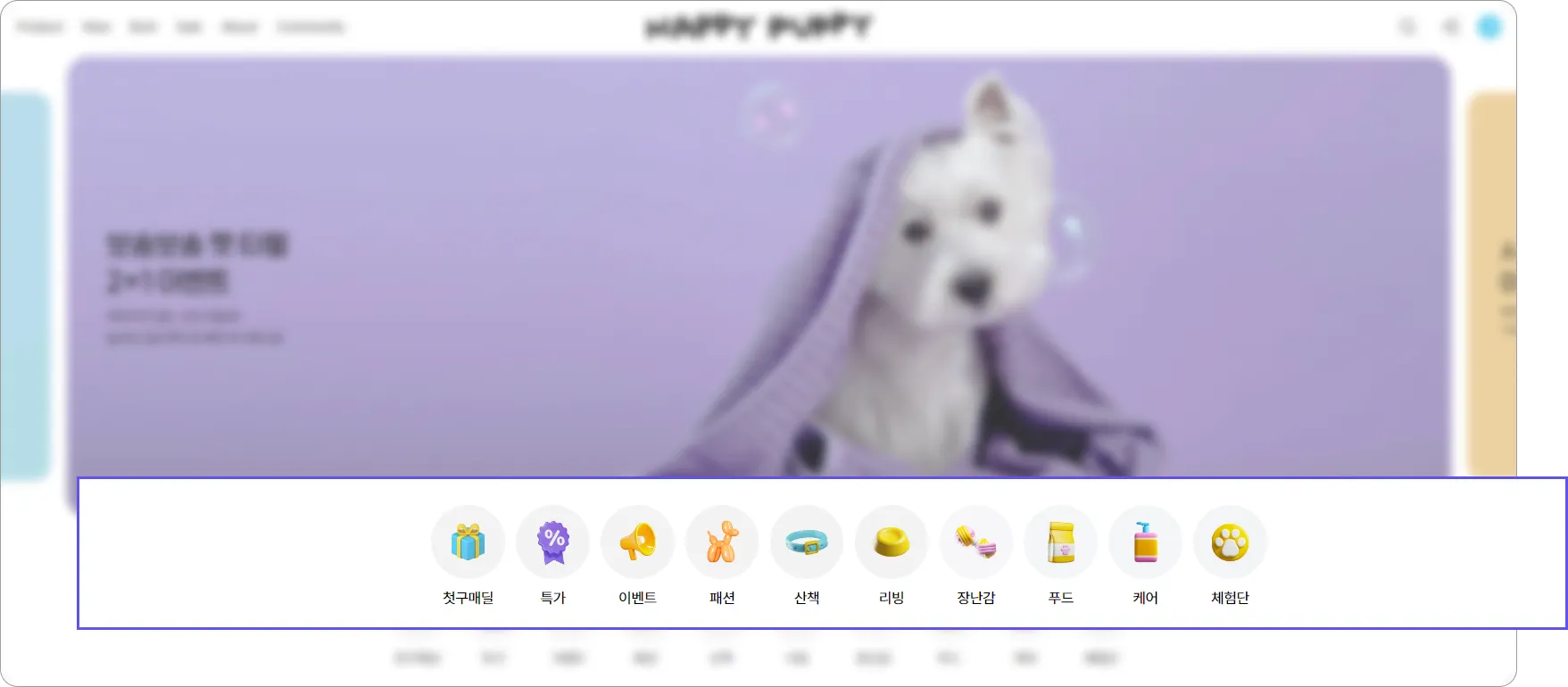
Round 테마 - Joyful 템플릿의 퀵 메뉴 섹션
좌측 메인 패널의 [섹션] 옆 + 아이콘을 클릭하면 나타나는 창에서 퀵메뉴를 추가해 주세요.
전광판 섹션
텍스트 요소를 흘러가는 효과와 함께 보여 주는 섹션입니다.
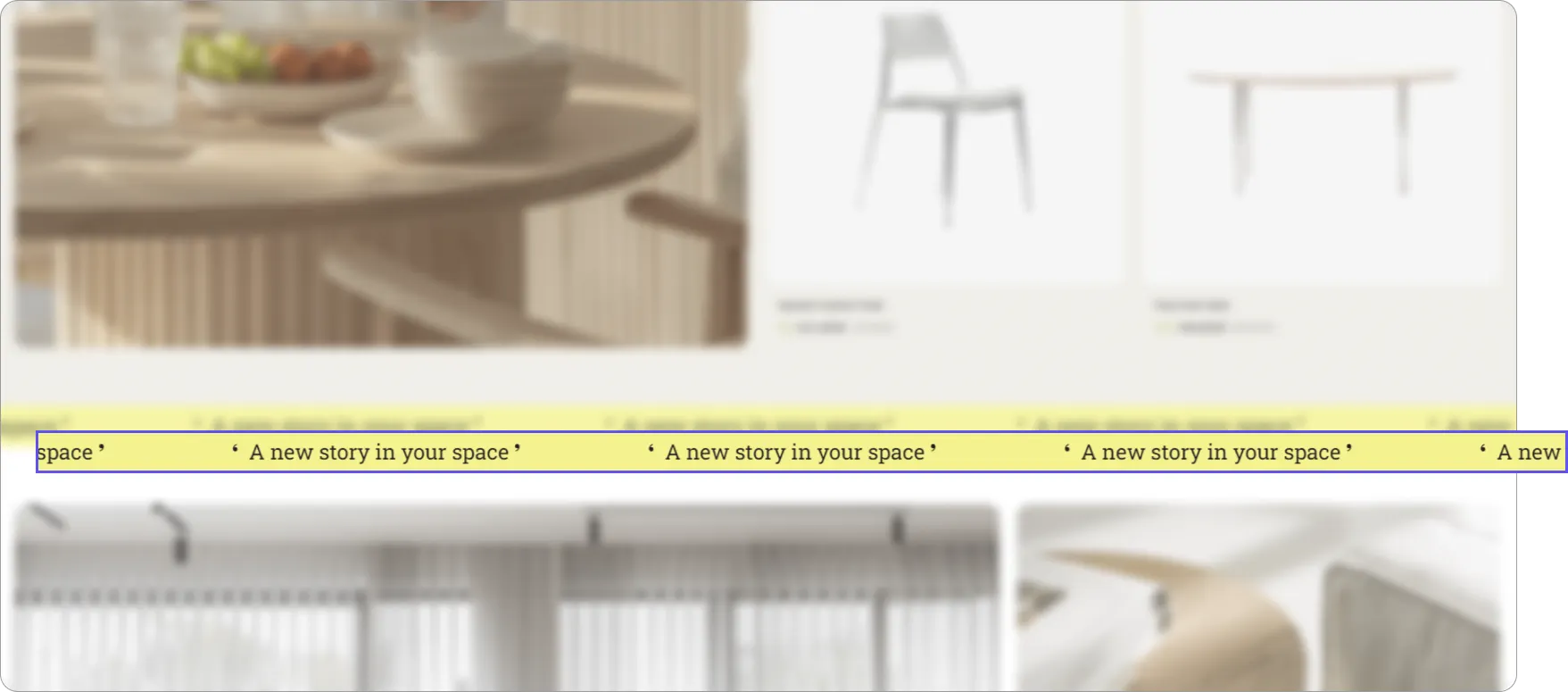
Round 테마 - Calm 템플릿의 전광판 섹션
좌측 메인 패널의 [섹션] 옆 + 아이콘을 클릭하면 나타나는 창에서 전광판을 추가해 주세요.
Q1. 모바일과 PC에 각각 다른 이미지나 동영상을 설정하고 싶어요.
Q2. 갤러리 섹션에 업로드한 동영상이 자동 재생 설정되어 있다면 고객이 멈추거나 음량을 조절할 수 없나요? ( )
)
Q3. 섹션에 제목과 설명을 입력했습니다. 글자 색상과 크기는 어디서 수정할 수 있나요?
Q4. 퀵 메뉴 섹션의 모바일 1줄당 메뉴 개수를 줄였는데 적용되지 않는 것 같아요.
 셀러허브 스토어 가이드로 돌아가기
셀러허브 스토어 가이드로 돌아가기