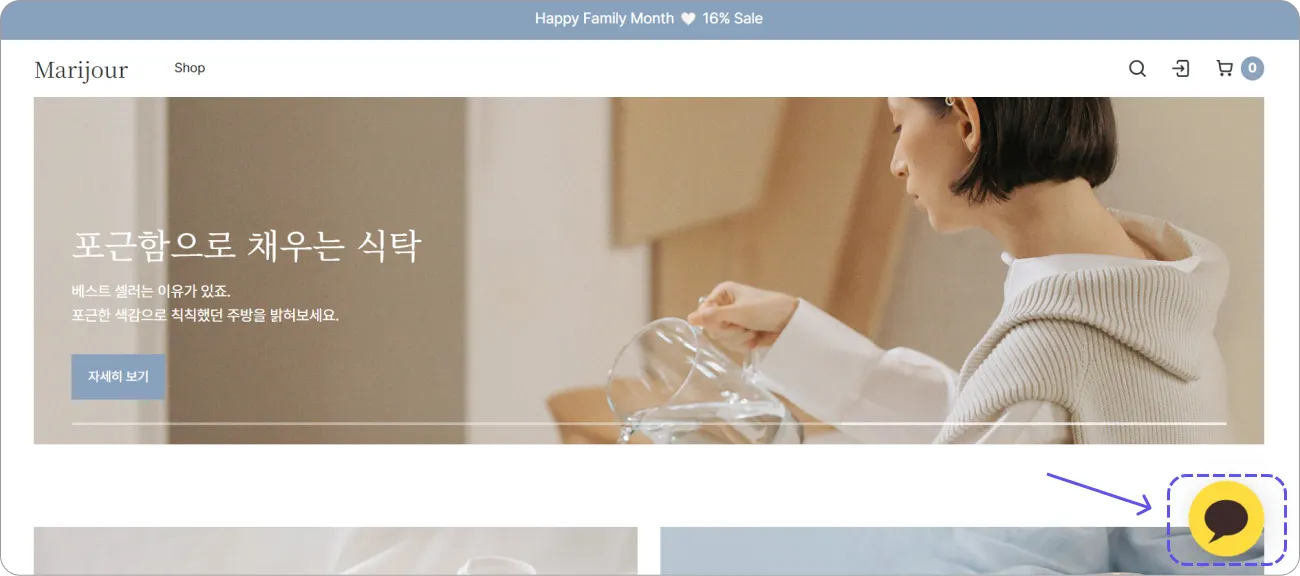
방문자가 페이지를 이동해도 정해진 위치에 노출되는 고정 버튼을 활용해 보세요.
Essential 테마 - Soft 템플릿에 설정한 고정 버튼 예시
고정 버튼 추가하기
① [셀토어 > 웹사이트 > 테마]에서 디자인 편집하기 버튼 클릭
② 좌측 메인 패널의 [섹션 > 오버레이 영역]의 + 아이콘 클릭
③ 고정 버튼 섹션을 추가
고정 버튼은 개수 제한 없이 추가할 수 있습니다.
다만, 모바일의 경우 화면 크기가 작아지는 점을 고려하여 적절한 개수를 설정하시길 권장합니다.
[데이터]
•
버튼
◦
이미지 : 고정 버튼의 이미지를 등록할 수 있습니다.
▪
5mb 이하의 png, jpeg, gif 이미지를 업로드해 주세요.
◦
링크 : 고정 버튼 클릭 시 이동할 페이지/상품/카테고리/게시판/게시글/리뷰/문의를 선택하거나 외부 링크 주소를 직접 입력해 주세요.
[디자인]
•
버튼
◦
너비 : 고정 버튼 너비를 최소 40px~최대 100px 중에 설정할 수 있습니다.
◦
모양 : 고정 버튼 모양을 사각형, 원형, 둥근 사각형 중에 선택할 수 있습니다.
▪
둥근 사각형 모양은 Essential, Grid 테마에만 제공됩니다.
◦
그림자 보이기 : 고정 버튼 뒤쪽에 그림자 유무를 설정할 수 있습니다.
•
위치
◦
정렬: 고정 버튼 정렬을 왼쪽 정렬, 가운데 정렬, 오른쪽 정렬 중에 선택할 수 있습니다.
▪
왼쪽 정렬 또는 오른쪽 정렬 선택 시
•
모바일 측면 여백: 최소 0px~최대 100px 중에 설정할 수 있습니다.
•
모바일 아래 여백: 최소 0px~최대 800px 중에 설정할 수 있습니다.
•
데스크톱 측면 여백: 최소 0px~최대 100px 중에 설정할 수 있습니다.
•
데스크톱 아래 여백: : 최소 0px~최대 1000px 중에 설정할 수 있습니다.
고정 버튼 활용하기
문의 채널로 연결하기
대부분의 상점에서 제공하는 기능으로, 고정 버튼에 카카오 채팅, 네이버 톡톡 등 문의 채널 링크를 연결해 두는 방식입니다.
이벤트 페이지로 연결하기
고정 버튼에 이벤트 공지 페이지나 이벤트 상품의 상세 페이지를 연결해 두는 방식입니다.
 셀러허브 스토어 가이드로 돌아가기
셀러허브 스토어 가이드로 돌아가기